What is HTML Markup?
HTML is a set of logical codes (markup) in parentheses that constitute the appearance of a web document and the information it contains.Linear Media
Linear media is a term used to describe any media where there is a defined beginning and a linear progression to the end. Forms of linear media such as movies, audio and videotapes, and most books are organized with this expectation. The World Wide Web, however, is organized very differently.
Hypermedia is opposite to linear media.
Hypermedia is where the user simply selects the next item of interest and is immediately transported to that new location. A good example is an audio CD where you can choose song 5 and listen to it almost immediately. Contrast this with an audiotape where you would have to scan through from your current location on the tape to the beginning of the song.
When this concept is applied to text you get hypertext, where by {Clicking} on a link or hotspot (hyperlink) you are immediately transported to a new location within the same page or to a new page altogether.
When you interlink a large number of pages of text on different computers all over the world, you get a spider web-like system of links and pages. This is known as the World Wide Web – a system whereby pages stored on many different web servers, connected to the Internet, are linked together.
The system is useful because all of the pages are created in the same format. This format or "language" is called HTML, (Hypertext Markup Language) a subset of an international standard for electronic document exchanged called SGML (Standard Generalized Markup Language).
Basic Document
An element called HTML surrounds the whole document. This element contains two sub-elements, HEAD and BODY. These elements are required to form any HTML document.
Hello friends let us practice some basic HTML code formats.The HTMLcode can be typed in a MS Notepad which is a text editor.Open the Notepad
menu& then click on New.Seeing blinking cursor in the Notepad,we can type
this code.After typing correctly this code which is in text form can now be
saved as a html format with a html extension in the following steps:
 Click on pictures for larger views.
Click on pictures for larger views.

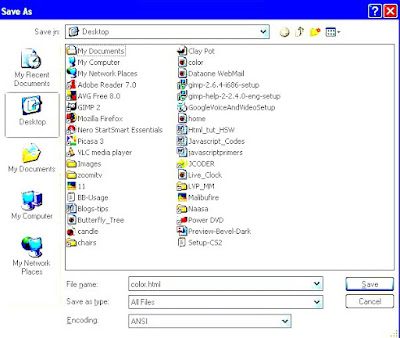
Click on File menu & click the Save as...
In the look in box>type Desktop.
In the save as type box>Click the down arrow & select All Files.
In the File name box >type Red.html

Now we have sucessfully created a html page with red as background!

Above is the html page with a red color as background.Color name may be changed
names in plain English language & the browser obeys that command.
That is the wonder. Thereare 16 guaranteed basic colors such as Red,Green,Blue,Black,Silver,Lime,Olive,White,Yellow,Maroon,Navy,
Purple,Teal,Fuchsia,Gray and Aqua.
Please try each color & see them in the computer monitor

The English word "Green" in body bgcolor has changed background
color to green!
 The English word "Yellow" in body bgcolor has changed background
The English word "Yellow" in body bgcolor has changed background
color to Yellow!
Once a HTML code written,a single change in the bgcolor value,change of
bgcolor takes effect.Remember when the color name is changed ,we have
to save it & then open the new html page,otherwise the previous color
only will be shown.
Summary:Type the HTML code for background color of the html page.
The MS Notepad is a text editor.Click on File
menu& then click on New.Seeing blinking cursor in the Notepad,we can type
the code.After typing correctly the code which is in text form can now be
saved as a html format with a html extension such as Red.html,Green.html,
Yellow.html etc according to the color given in the bgcolor value(color name).
After some practice & stumbling,You may be able to change bgcolors.Please try.
Remember to save as... html file,All files must be selected in the in the
save as type box &select All files.
Now let us write some text in various sizes:


The H1 means the biggest heading & the H6 is the smallest sub heading.
Please note placements of the heading tags in the beginning and ending
of the text.The ending tag has a forward slash (/) in it.


Click the images for larger view.
Some color names in English and their equivalent Hex values
| Black | #000000 |
| White | #FFFFFF |
| Red | #FF0000 |
| Lime | #00FF00 |
| Blue | #0000FF |
| Yellow | #FFFF00 |
| Fuchsia | #FF00FF |
| Aqua | #00FFFF |
| Gray | #808080 |
| Navy | #000080 |
| Olive | #808000 |
| Purple | #800080 |
| Maroon | #800000 |
| Silver | #C0C0C0 |
| Teal | #008080 |
| Green | #008000 |
# is a pound symbol 0-Zero A,B,C,D,E and F are Hexadecimal digits.
In the latest versions, A,B,C,D,E and F must be in small case.
Instead of English color names in the values,we can put the Hexadecimal
Numbers for getting different colors as our backgrounds.Please try.
Decimal numbers 0 to 9 and alpha a,b,c,d,e and f (a=10,b=11,c=12,d=13
e=14 and f=15) make a hexadecimal number(hex nbr).The base for our
Decimal number system is 10 while the base for hexadecimal number
system is 16.
Hexadecimal Number System:1 2 3 4 5 6 7 8 9 A B C D E F
The upper row: decimal numbers & the lower row : equivalent Hexadecimal numbers..
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | `10 | 11 | 12 | 13 | 14 | 15 |
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Red, Green & Blue are three basic colors in RGB color system.Mixture of
these three colors in different intensities make different colors.Computer
monitor displays colors on this RGB color mode.
The hex color code consists six digits.Each pair of digits represent a color.
#ff0000=Red. (Only Red with full intensity)
#00ff00=Green (Only Green or lime with full intensity)
#0000ff=Blue. (Only Blue with full intensity)
#000000=Black (Absence of all colors)
#ffffff=White (Mixture of R, G & B with full intensities)
Thus we can get different color shades :256X256X256.
Calculate yourself.
The W3C HTML and CSS standards have listed only 16 valid color names:
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow.
 http://www.w3.org/
http://www.w3.org/
If you want valid HTML or CSS use the HEX values instead.
in one line .
HTML 5 Specifications & Implementations Officially Released
Pl visit this site for learning HTML5.

